One of the more frequently requested features from new web site design clients is to add an image slider to their homepage so they can show off more of their portfolio, featured products or messages straight away to their website visitors.
You know what I’m talking about, right? You’ve seen them on all kinds of websites–image sliders (also called carousels) that automatically present a slide show of images. Lots of people like them because they’re kinda the new “fad”. They look cool and add a degree of “wow…how’d you do that?!” to the whole design.
However, they kill conversions.
Website conversion specialists are finding from testing that while they may look cool, and while they may be an easy way to add several messages to one page, image sliders don’t increase the bottom line. In fact, they will more likely hurt your sales.
- They confuse the reader about what to focus on
- They imitate advertisements, which tends to reader “ad blindness”
- Only about 1% readers click featured rotators
- And a bunch of other reasons…some still yet undetermined
“Image sliders suck, they will kill your conversion rates and I don’t ever recommend using them. It’s a bold claim to make, but my stance is the result of numerous studies showing that they are a complete waste of time. Worst of all, they’ll hurt your customer acquisition efforts because they fail at performing a very important task on your homepage—letting people know what your site is about.” Gregory Ciotti
It’s a Control Issue
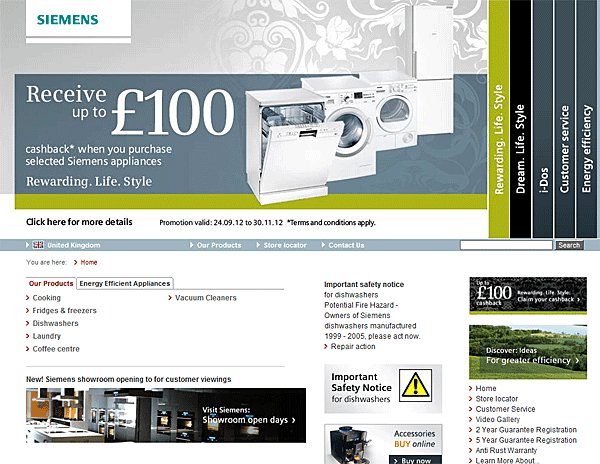
When a user was asked in a usability study to find out if Siemens had any special deals on washing machines, she quickly found this website and started looking around. She spent quite a while on this page looking around and concluded that there were no specials and that the appliances were very expensive.
Why did she fail? From the screenshot above, it’s quite obvious that there was a special going on, right? Siemens page, however, was using two image sliders to display their specials–that accordion-style box switched to a new image every 4-5 seconds. So, while the information the user was looking for starred her in the face, she couldn’t see it because her mind switched off the images that were flashing.
Like it or not, your website visitors want to control what they view and when–even on your website. If something is moving around, they automatically think it’s an advertisement and mentally block it out.
“It’s just plain annoying for users to lose control of the user interface when things move around of their own accord.” Jakob Nielson
Some Website Visitors are Slower Readers Than Others
Did you know that according to the U.S. Department of Education’s National Assessment of Adult Literacy, 43% of the U.S. population has low literacy? (Stats are very similar in most other Western-culture countries, except for Scandinavia)
Lower-literacy users exhibit very different reading behaviors than higher-literacy users: they plow text rather than scan it, and they miss page elements due to a narrower field of view. Jakob Nielsen
This means that when you put important messages into a rotating slider on your website, you’re making it very difficult for 43% of your visitors to see by a quick glance what you are offering.
With the average text read on an average web page at only about 20-28%, it’s not cool to make it harder for users to get the real message behind your site.
What’s the Remedy to Visitor Confusion?
Remove the sliders…replace them with a great action-oriented headline. Target the customer you are looking for and make the rest of your website easy to read, with large text, clear subheadings, and related graphics. Create a simple navigation structure that keeps everything your visitor would want to find just one to two clicks away.
And of course, if you’d like some help getting your message across to your website audience without sliders, contact us today. We’d be honored to help you.
See: Harald Weinreich, Hartmut Obendorf, Eelco Herder, and Matthias Mayer: ” Not Quite the Average: An Empirical Study of Web Use,” in the ACM Transactions on the Web, vol. 2, no. 1 (February 2008), article #5. https://doi.acm.org/10.1145/1326561.1326566